Чоткій блог на PHP. Часть перша
Прєдісловіє
Дарагой друг! В цих статтях я розкажу тобі як зробить чоткій блог на чотком язику PHP. Розказувать буду просто, шоб всьо було понятно. Ну шо, паєхалі?
Сістємні трєбованія
Нехай у нас є який-небудь самий стандартний, простий, перший блог на PHP. Така собі кучка файлів для созданія постов, списка постов, перегляду оддєльного поста, реєстрації, логіна і логаута, камєнтіруванія… Просто купа файлів. В цих файлах у нас і HTML, і PHP код.
Приблизно це виглядить отак:
 .
.
І дуже-дуже нада знать CSS, HTML, ООП в PHP і потом, може, JavaScript і jQuery.
Перед началом роботи краще привести в порядок HTML і CSS - розбити всьо красіво по папочкам (CSS - оддєльно, рісунки - оддєльно, PHP-файли - оддєльно); убрать з HTML всі атрібути style="...", всюди пороздававши класи елементам; пообертать атрібути в кавички (height="15px", а не height=15px) і так далєє. Шоб ще прощє було потом читать код.
Чистим HTML код
Першим ділом ми будем умєньшать кількість кода, шо є в нашом блогє. В народі це називається принцип DRY, Don’t Repeat Yourself. Розшифровується воно як пацани не повторяють. В RubyOnRails і других крутих штуках шось подобне реалізовано так, шоб весь HTML-код і PHP-код (ну або там Ruby-код, Python-код, будь-який-язик-программіруванія-код) були оддєльно, ну або хотя би по мінімуму PHP і по максімуму HTML.
Тоість, єсть такі штуки, які називаються View і єсть такі штуки які називаються Controller. Так от, в View - у нас чисто виводиться інформація, форматірується з помощю HTML, а чучуть кода все ще є для всяких циклов, іфов або визовов методов Helper‘ов (якшо нада хітро вивести шось - ссилку, напрімєр, на пост або на удалєніє поста - шоб самому не писати весь адрєс ссилки - можна воспользоватись допоміжним мєтодом; од того і Helper). А в Controller - весь PHP код, який получає дані з бази даних, методи-Helpers, і вобщє нема HTML кода.
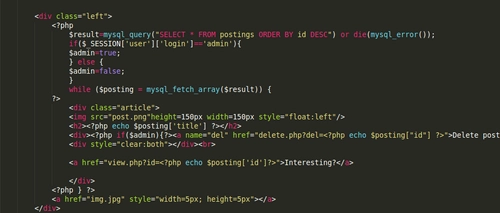
Виглядить це якось отако: якшо у нас було

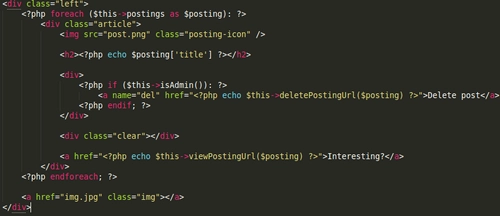
то має стати

Так шо першим ділом ми будем убирать з нашого HTML весь лишній PHP код. Да, і желатєльно заранєє договоритись шо до цього момєнта HTML має бути подчищений от лишнього CSS - як мінімум всі style="css-code" замінить на class="class-name". Шоб простіше було орієнтіруватись в коді.
Перший кантроллєр
Давай попробуєм зробить сначала контроллєр для странічки index.php, в якій отображаються всі пости. По старой, доброй традіції, ми зробим оддєльний файл з классом і подключим його зверху index.php через require_once().
Якшо ти помниш ООП, то у классов є такій магічний мєтод як конструктор. Так вот, в ньому ми будем робити круту таку штуку як загрузку даних (із бази, із сесії, із куков) в пєрємєнні, які потом будем іспользовать.
Напрімєр, якшо ми перероблюємо список постінгов, то нам нада масив всіх наших постів з бази взять. Якшо нам там же треба пользоватєль, який залогінений - нам із сесії треба його взять. Або рішить, шо його нема.
Виглядить це буде отако:
require('connect.php');
class PostingsController {
var $postings, $user;
function __construct() {
// получаєм з бази пости
$res = mysql_query("SELECT * FROM postings");
$this->postings = array();
while ($row = mysql_fetch_assoc($res)) {
$this->postings[] = $row;
}
// берем із сесії пользоватєля
if (isset($_SESSION['user'])) {
$this->user = $_SESSION['user'];
} else {
$this->user = null;
}
}
};Давай зразу робить чотку структуру файлов. Зробим папку controllers і туди будем сохранять контроллєри в файлах ***_controller.php. Тоість, наш оцей клас ми положим в файл controllers/PostingsController.php.
Тепер в файлі index.php в самом верху, де у нас раньше подключалась база даних і прочі штуки, у нас буде тільки require() цього контроллєра. Но поки у нас архітєктура не дуже крута, то ще одну строчку прийдеться добавить:
require_once('controllers/PostingsController.php');
$controller = new PostingsController();І тепер всі оці while ($posting = mysql_fetch_assoc($res)) { ... } можна замінить на foreach ($controller->postings as $posting) { ... }, а $_SESSION['user'] - на $controller->user. І це кручє, бо ми можем юзера і в базі тримать, і ще невідомо де. Ну а постінги - так вроді прощє іспользувать.
Перший хелпєр
А тепер давай ще додамо перший метод, який упростить жизнь і покаже мощь архітєктури. Він нам помогатиме формірувать URL до постінга. Це шось тіпа:
<a href="view.php?id=<?php echo $posting['id'] ?>">...</a>буде замінений на
<a href="<?php echo $controller->viewPostingUrl($posting) ?>">...</a>Согласись, якшо внезапно поміняється путь до файла, який буде отвічать за просмотр поста, то в першому случаї прийдеться багато де мінять цю строчку, а в другому случаї - тільки в кантроллєрі.
Отак, у нас цей метод буде принімать масів і вертать строчку… Зробим його пока шо простим:
public function viewPostingUrl($posting) {
$id = $posting['id'];
return "view.php?id=$id";
}Домашнєє заданіє
Попробуй зробити всякі другі хелпери - для ссилок на удалєніє постов, на редактіруваніє, і прочі.